In the area of Web design and development, we need to keep updates of various things. Developing a mobile-friendly website is important since many mobile users are emerging day by day. Most of them prefer to visit your site through the device in their hand rather than from laptops and desktops.
However, creating a version for each resolution and the fresh device can be troubling and time-consuming. Thus, responsive web design is introduced in order to make your task more simple and easy.
We at Nirmal went from a freelancer site to an eye pleasing responsive design that resulted in an increase of 77% in conversion over the course of the first month. That tells you the value of having a mobile friendly site.
So what exactly would you call responsive?
Responsive web design includes an approach that recommends, design and development must counter to the customer’s behaviour and the environment matching the size of the screen, outline, and orientations. It holds the combination of an easy and consistent framework, design, images and wise use of CSS media query.
When the customer turns from laptop to other portable devices like mobile, iPad, an online presence should mechanically turn to the respective image size, Resolution with the scripting capacity. Additionally, an online presence should hold the technology to come up with preferences of customers and audiences for better customer experience.
This will eradicate the requirements for various design and development stage for all the fresh portable devices available in the marketplace.
Almost every web designer and developer together with website owners to update their online presence with respect to today’s design trends and principles. The biggest challenges for a business proprietor who requires an online presence is to go with the right selection. Of course, you need a great offline presence as well and a well-designed resume helps you with this. We’ll point you to Resumeshoppe, where they have several modern templates for Mac users.
If you fall amongst them and are still confused on which tools to pick up to make your site better then reading this article can be very helpful to you to make a correct decision while choosing a responsive web design framework.
Here are the top responsive web design framework for designers
-
Skeleton
Simple yet powerful CSS framework is most well-admired by many web designers and developers due to its simplicity and efficiency. This framework does not contain complex JavaScript codes as it works with clean and high-quality CSS with fine documentations.
-
Less framework
Less framework is derived from the name of its designer. This framework is an adaptive CSS grid system anchored in employing inline CSS media queries making the development of responsive web design much better and effortless.
-
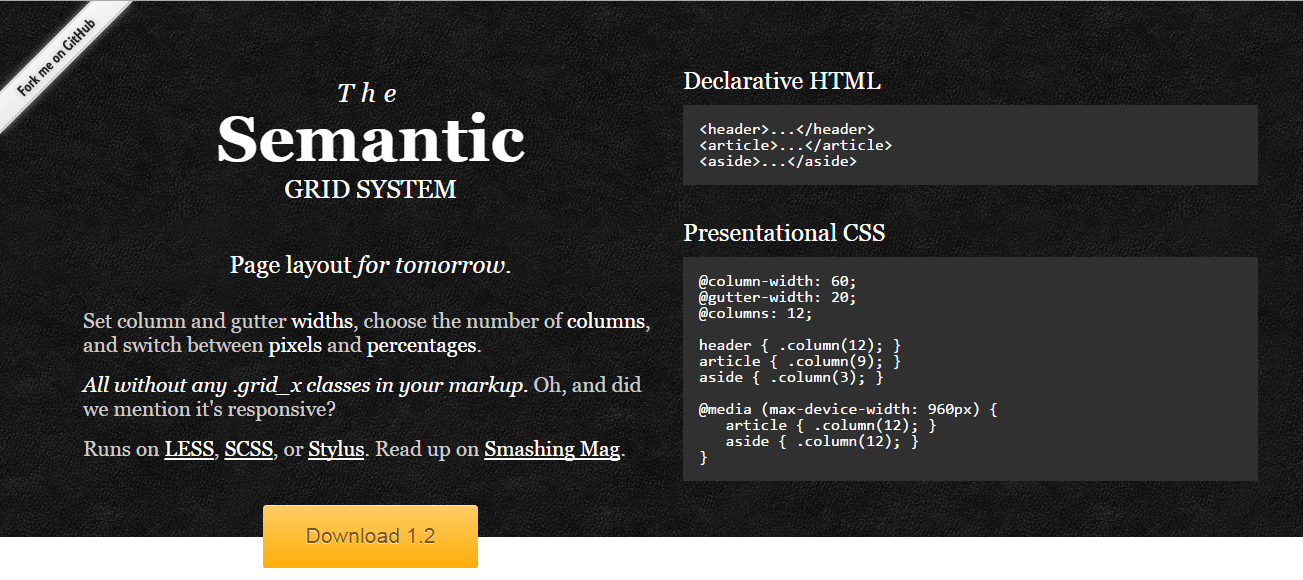
Semantic Grid System
The semantic Grid system is mainly employed to design and develop a responsive framework outline. It utilises pre-processed CSS extensions, namely LESS, SCSS and stylus delivering the utmost effectiveness and competence. This framework also allows selecting columns and measurement of a gutter and deciding on the number of columns and turning within pixels and percentages.
-
Golden Grid System
Fluid grid system Golden Grid system provides the preliminary points of the responsive web design enabling an online presence to operate well on the nice-looking pages from the ranges of 240 to 2560px.
-
320 and Up
CSS media queries boilerplate 320 and Up operates as the initial template for the responsive web design following a complete reversed method compared to the other accessible boilerplates.
-
Inuit.css
CSS framework inuit.css is quite comprehensible for the beginners as well. This framework contains simple methods, so you have to deal with the things you require. It also can be expanded with handy plugins accessible.
-
The Responsive Calculator
Simple and easy online tool The Responsive Calculator included can be useful to switch pixel into percentage at the time you design a responsive website.
-
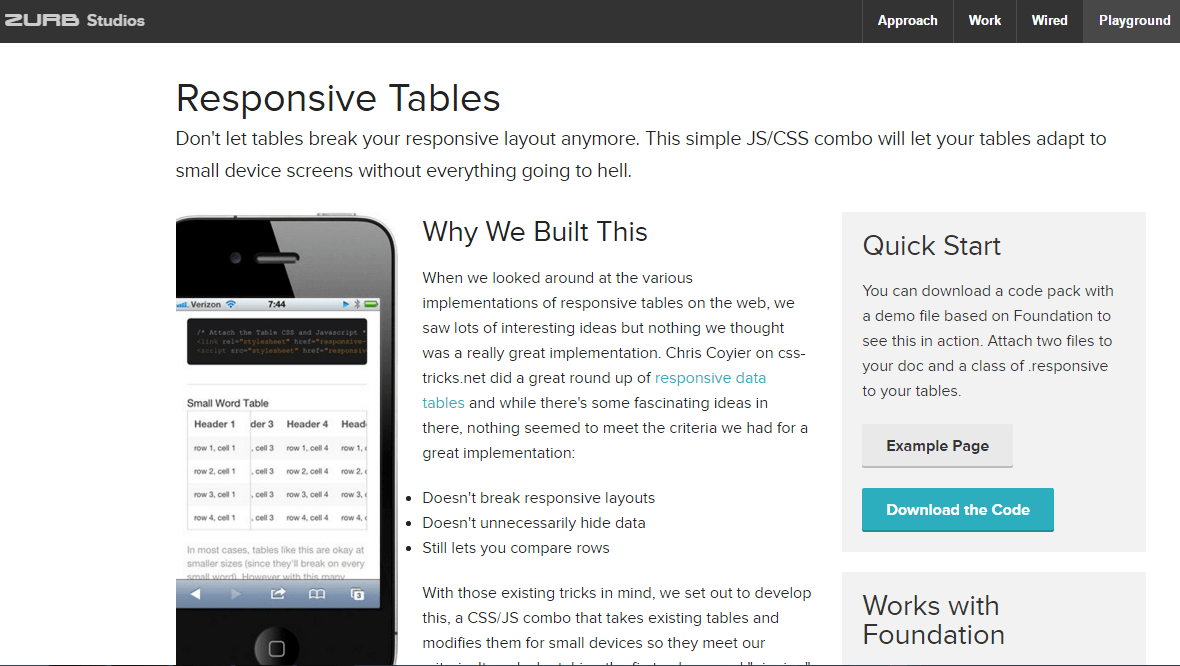
Zurb- Responsive Tables
If you have a problem to deal with a big data table within the responsive web design, then Zurb can come to your help. It is the combination of CSS and JSS that obtains the data tables and modifying them to provide a fine layout on the small screen devices as well.
-
SlabText
A jQuery tool or plugin SlabText correspond the algorithm of slabText splitting the heading within rows earlier than resizing each row for filling up the obtainable space. This tool consists of a comparable feature of FitText.JS plugin.
-
Seamless Responsive Photo Grid
Seamless Responsive Photo Grid exhibits edge to edge images on the browser with no gap between the images. The images are tiled which flows from left to right during the pages with a column.
To Wrap Up,
I hope you are now familiar with some top responsive web design framework which makes your website much better. Today, responsive web design has been very well-liked by many business owners around the globe as it develops a great user experience facilitating users to visit your online business from any type of the device they hold.