Web design and development is definitely a long process which needs a lot of time and effort. The process consists of the research phase, resource collection, prototyping, testing, designing, developing, adding content and so on.
The process is so hectic that you can’t live without having resources up your sleeve.
This is where having a right tool which will help you to lighten your work and make it easier surely would make your work more efficient and productive as well.
In this post, we have compiled a list of popular chrome extensions that every web designer and developer should install to make their work easier and efficient. Looking to build website for your business? See our blog on How much does a website design cost in Australia in 2023?
Top Google Chrome Extensions for Web Designers and Developers
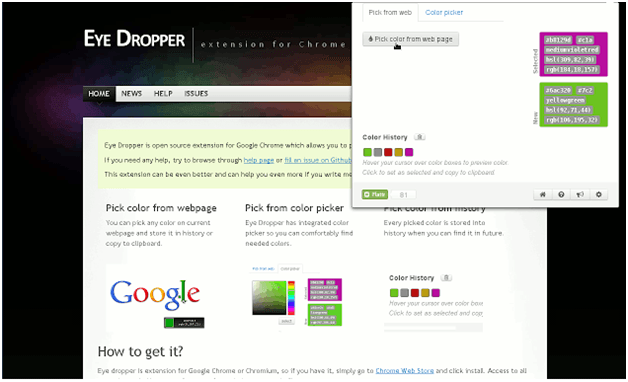
1. Eye Dropper
Eye Dropper is an open source Google Chrome extension. It is a great tool for web developers, which allows you to pick a color from any webpage or from any advanced colour picker or from history.

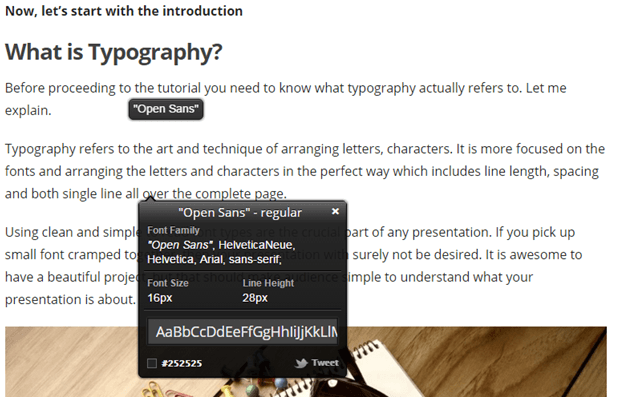
2. WhatFont
This is a great tool for web designers which help them to identify fonts on web pages. All you need to do is, hover on web fonts to inspect them. It is just simple like that. This extension also detects the services used for serving the web fonts and supports Typekit and Google Font API.

3. Grammarly
Besides design and development, a designer and developer should also pay little attention to the spellings and grammars used in the content. This chrome extension makes sure everything you type is easy to read, effective and mistake free. This tiny tool can help to make you look less stupid in front of your clients due to correct grammar.

4. LastPass
With this award-winning password manager, you need not have to remember your passwords. You can simply enter in your logins with a click of the button. This is a great tool for those who have tonnes of login passwords to remember. This robust password manager improves your online security and supports multiple operating systems and browsers.

5. Colorpeek
Colorpeek is a tiny web app for designers, developer or anyone who are tired of going through web inspectors or using Photoshop or pecking with eyedropper just to grab colour values. It helps you quickly see and share CSS colours. With Colorpeek, you can simply share colours from three different sources: text selections, prominent colours in images and CSS colours used on a web page.

6. PageRuler
If you want quick dimensions then, PageRuler is the right extension for you. PageRuler helps you to draw a ruler to get pixel dimensions and positioning and measures the width, height and position of it.

7. Awesome Screenshot
This awesome Chrome extension screen captures all or part of any web page. With this tool, you can add annotations, comments, blur sensitive info, and share images with one-click uploads after taking a screenshot. Like its name, this extension is really awesome to use.

8. DomFlags
DomFlags is really a great Chrome extension that lets you create keyboard shortcuts for DOM elements. It offers a new way to interact with the DevTools. Simply speed up the processes of styling the elements using DomFlags.

9. Boom! – Dribbble Enhancement Suite
Boom! – Dribbble Enhancement Suite was created to make the life of designer easier. Boom provides a better UI for Dribble.com and makes it faster and easier to use. With Boom, you can experience infinite scrolling and bigger shots.

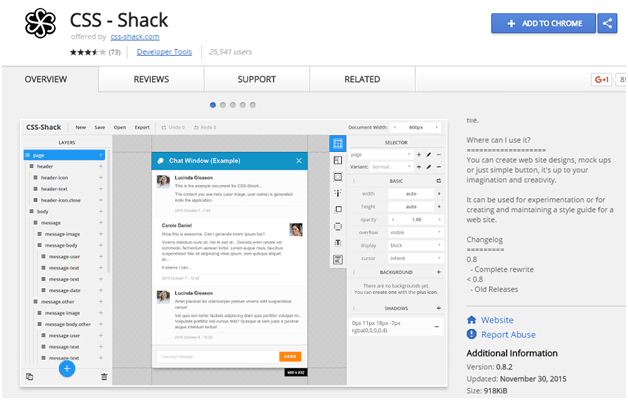
10. CSS-Shack
CSS-Shack is a web and desktop application used to build layer styles in the browser and export it them into a single CSS file. This awesome tool can be used for experimentation or for creating and maintaining a style guide for the website, it is up to your imagination and creativity.

11. Marmoset
You can create gorgeous code snapshots with this great tool. You can simply copy the code that you want to display from your web page and then paste to the Marmoset left editor and save it. This amazing tool has been found helpful especially for generating code snippets quickly.

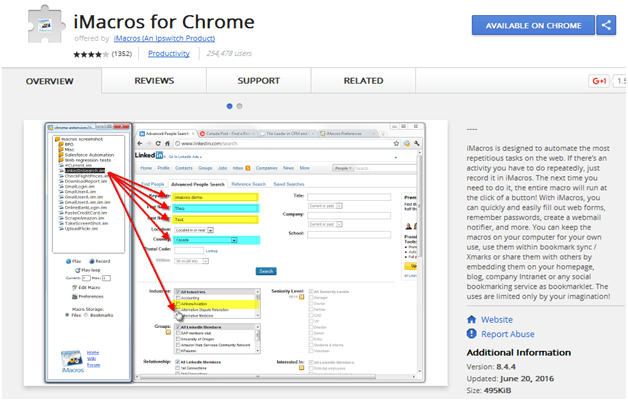
12. iMacros for Chrome
iMacros for Chrome is a simple tool to automate your web browsers. This tool helps you to record and replay repetitious work and save them so that you need not have to do the same work again. With iMacros works such as filling out web forms, entering passwords, etc becomes easier and quicker.

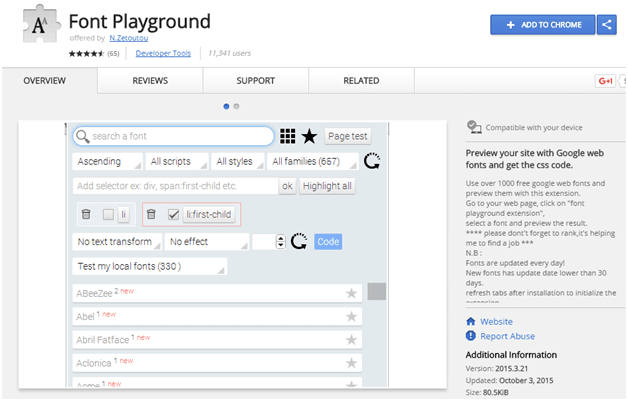
13. Font Playground
Font Playground is an excellent and useful tool to preview your site with Google web fonts and get the CSS code. This tool is liked by most of the designers and developers. You can simply use this extension to preview over 1000 google web fonts that you have used. Isn’t this great?

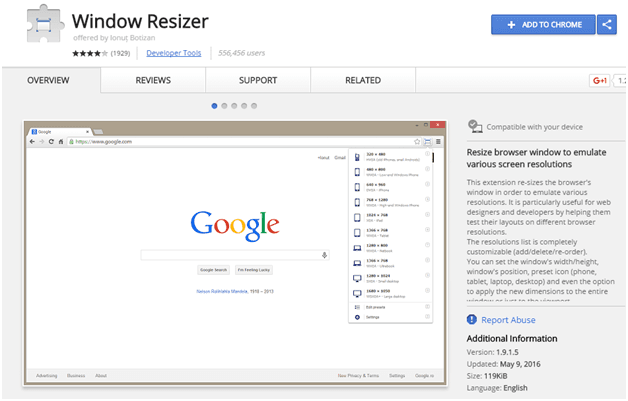
14. Window Resizer
Window Resizer is the best tool to perform UI testing which supports all screen resolutions. This extension helps you to emulate various resolutions by resizing the browser’s window. This extension has been found very helpful for web designers and developers to test their layouts on different browser resolutions.

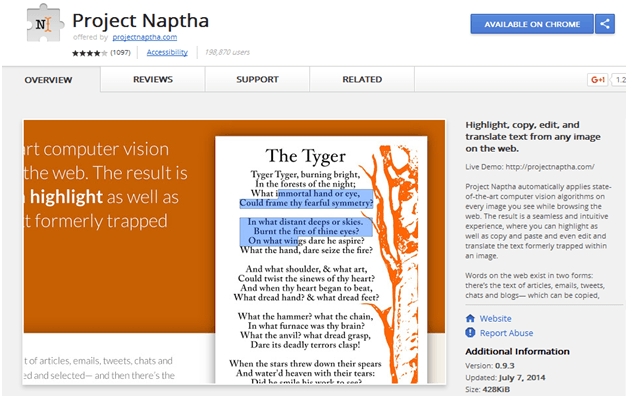
15. Project Naptha
Project Naptha has mostly liked extension as it highlights the text from any image on the web and copies them, edits and translates those texts. Isn’t it great? Project Naptha applies state-of-the-art computer vision algorithms on every image that you see while browsing.

16. YSlow
YSlow is an extension which analyses the speed of web pages based on Yahoo!’s rules for high-performance websites. It offers necessary suggestions for the further improvement of the page’s performance. Along with Chrome, this extension is available for other various browsers like firefox, opera, safari, phantoms, Node.js Server, etc.

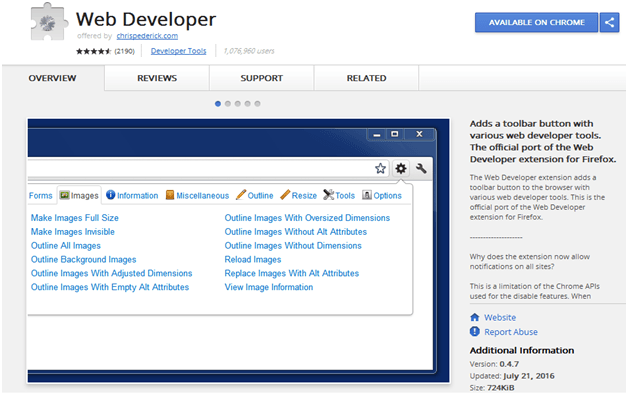
17. Web Developer
Web Developer is another great tool for developers which add a toolbar button to the browser with various web developer tools. This tool lets you view and edit CSS, displays images file size and clears all session cookies.

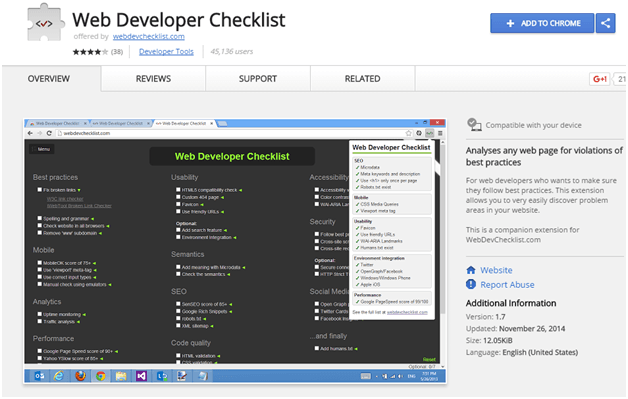
18. Web Developer Checklist
Web Developer Checklist is a handy tool for developers which analyses any web page for violation of best practices. Web developers, who want to deliver perfect work following the best practices, use this extension to discover the problem areas on your website.

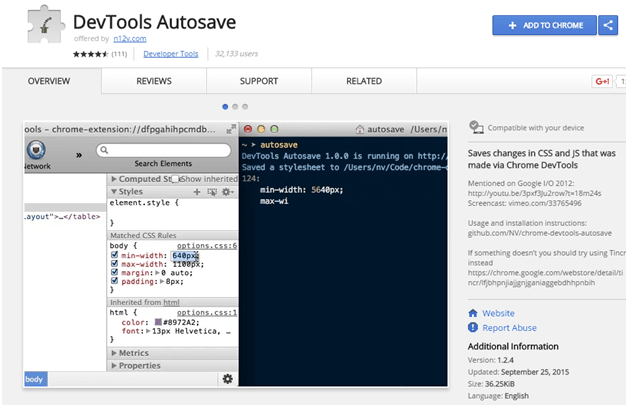
19. DevTools Autosave
This is an awesome tool to save changes in CSS and JS made via Chrome Devtools. You can not only save changes in CSS and JS but, you can also use DevTools Autosave to refine the layout of complex applications.

20. Instant Wireframe
This cool extension allows you to view any web page, be it local or on the web, with a wireframe overlay instantly. Instant Wireframe tool uses the jQuery Family plugin.

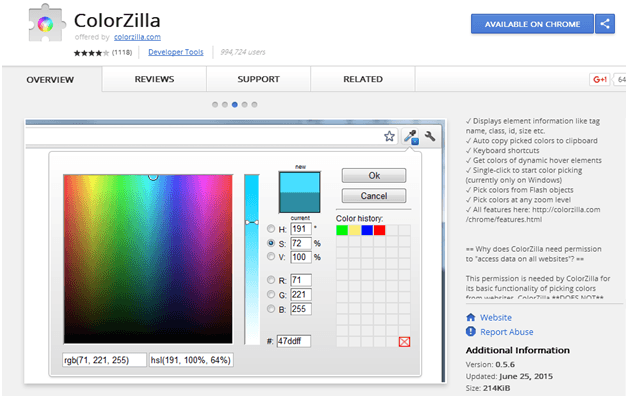
21. ColorZilla
ColorZilla is one of the most popular colour picker tools of web designers. You are surely going to love some of its advanced features like an eyedropper, advanced colour pickers, CSS gradient generator, web page colour analyser, palette viewer with 7 pre-installed palettes, etc.

22. Ripple Emulator
Ripple Emulator is a mobile environment emulator custom tailored to mobile HTML5 application development and testing. This multi-platform mobile environment emulator helps you with the testing of your web apps using a number of different devices with different screen resolutions.

23. AppJump App Launcher and Organiser
AppJump App Launcher and Organiser is a Chrome extension which helps you to organise apps and extensions into groups and manage them with ease. This app launcher allows you to locate your applications and other extensions locations and launch them quickly. With this handy list of extensions, you sure are going to need an organiser and AppJump App Launcher and Organiser is the best for you.
24. Aviary Screen Capture
Aviary Screen Capture is for those users who are concerned more about their privacy. An awesome screenshot is surely a great tool, but, it’s the only downside is, it needs access to all the data on your computer and browsing history. And, Aviary Screen Capture is a good alternative to it which overcomes all your privacy issue. Aviary opens a screen capture in an editor where you can crop it, add text, and get colour information and so on.
25. Chrome Sniffer Plus
Chrome Sniffer Plus is a developer must have tool. This tool is found very useful as it sniffs web framework and javascript libraries run on a browsing website. You can use this tool to sniff javascript libraries, Web API’s, web framework and web server.

26. Code Cola
Code Cola is a chrome extension which lets you edit online pages’ CSS style visually. This extension is great to generate CSS visibility. With Code Cola, you can directly click on an area within a web page and edit the CSS automatically.

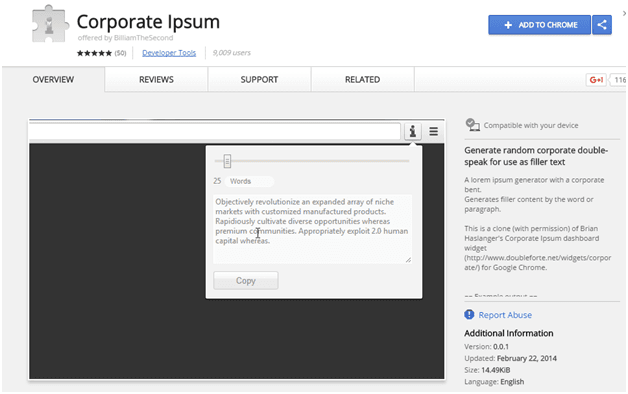
27. Corporate Ipsum
If you are looking for an alternate to Standard Lorem Ipsum text filler, then Corporate Ipsum is a good alternative to consider. You can fill your website with corporate words with Corporate Ipsum. In simple words, Corporate Ipsum is a Lorem Ipsum generator with corporate bent.

28. FireBug Lite
FireBug Lite is a Chrome extension which has the similar function as Firebug of Firefox. It is definitely not a substitute of Firebug or Chrome Developer Tools, rather this extension is to be used in conjunction with these two tools. This extension enables developers to inspect and edit HTML, DOM elements, and Box Model shading. You can also find some cool features like inspecting HTML elements with mouse and editing CSS properties live.

29. HTML Instant
HTML Instant lets you edit HTML code in real time. You can enter HTML, CSS, or JavaScript in the left pane and in the right pane; you can get the instant result. This tool is great especially for teaching and learning HTML. It has features such as small HTML editor and it also easily grabs and embeds photos from your Photobucket or Imageshack account.

30. MeasureIT!
With MeasureIT, you can draw out a ruler that will help you get the pixel width and height of any elements on a webpage. You can simply click on the extension and drag out the ruler to find out the dimensions of any element on a webpage quickly.

31. MicroStock Photo Power Search Tool
MicroStock Photo Power Search Tool makes it easier for designers to search multiple photo libraries. For web designers, finding the right photo at the right place is very important. This is what makes them a great designer. This extension makes it easier for designers to find awesome photo resources.

32. Palette for Chrome
The palette for Chrome is the right extension for creating a colour palette that matches an image from your website. To do so, just right click on the image of your website and select the “Palette Creator” option. You can create a 16, 24, or 32 colour palette with this great tool.

33. Pendule
Pendule is a powerful web developer tools for Chrome extension. This tool allows you to view selection source added to Chrome’s context menu, CSS and beautify it, view image information, JavaScript and validate HTML and CSS.

34. Resolution Test
You can web pages in different screen resolutions with Resolution Test Chrome extension. Resolution Test includes a list of commonly used screen resolutions of websites and has an ability to customise the list.

35. Search by Image
If you want to discover photos of places learn more about art pieces, identify landmarks, etc then, Search by Image is the right tool for you. This tool is one of my favourite tools. You can simply right-click on an image in web and select “Search Google with this image.” Further, you can also add clickable Search by Image icon that appears whenever you point the cursor to an image in the web.
36. Session Manager
If you find yourself reopening the same pages all over again and again, then, it is now time to consider adding Session Manager Extension. This tool helps you save sessions of your opened tabs and windows. You can quickly re-open the saved tabs and windows whenever you need it.

37. Tab Jump
Tab Jump is a great tab manager tool, which offers you a new way to navigate your tabs. This tool not only accesses your most used tabs, associate tabs, and closed tabs, but, it also allows tab locking too. The features of this tab include jumping to frequently used tabs, related tabs, restore recently closed tabs and lock a tab to prevent accidental closing.

38. Too Many Tabs
This is another wonderful tab manager tool which manages your tabs, improves your browsing, and maintains your sanity when you have tons of tabs open. Too Many Tabs shows a thumbnail of all the tabs you have opened in your browser. It is a must have an extension to manage your tabs and reduce your tab overflow.

39. Image Downloader
If you are looking for an image downloader tool that can bulk download images from the web, then, try out the Image Downloader Chrome extension. This powerful yet user-friendly tool sees all the images on the web and filters them by width, height, and URL. You have to choose the save location of each image if you haven’t set up a default download directory. So, it is highly recommended to set a default download directory if you need to download images in bulk.

40. Screen Ruler
Screen Ruler is another fantastic on-screen ruler which is useful for lining up and measuring type, line height, strokes, etc. on the web. This Big Chip Awards Best Use of Technology nominated tool is the most have tool for every designer and developer to get pixel perfect measurement.

41. Tape
The tape is another handy tool to get pixel perfect website. It is simple, accurate and easy-to-use. The wonderful thing about this tool is, it does not interfere with any web page you visit unless you click the Tape icon, unlike other extensions.

42. Stylebot
Stylebot is yet another great tool to manipulate the appearance of any website with custom CSS. This easy-to-use and easy-to-manage tool change the appearance of the websites instantly without any hassle. Simply pick an element and choose any changes you want to make from the editor be it changing the colour, font, margins or visibility. It also allows you to write the CSS manually.
43. Pixlr Editor
This awesome photo editor tool is my favourite. You need not have to wait to use this tool, no download needed and it is free of cost. This popular photo editor contains features that are normally found in desktop graphic design applications. Start using this tool today, no registration needed!

44. Lorem Ipsum Generator
Lorem Ipsum Generator is a great text generator tool which delivers Lorem Ipsum (default text) to complement your web design. In order to simulate the real text, Lorem Ipsum Generator generates each sentence randomly. The settings of this tool are optimised default in such a way that it can be used right away after installation; however, you can perform further customisation of the few settings to get the text of your taste.

45. QrURL
Create a QR code from an URL with QrURL. With the use of QrURL, you can translate any literal URI to a QR code and then, simply use it to share your website in the physical world.

46. HTML Validator
HTML Validator is a Chrome extension to validate the HTML code of the current web page. You can run this tool automatically by just clicking on the icon for a menu or you can run the validation by just pressing any of the keyboard shortcuts.

47. Check My Links
Check My Links is a great link checker tool developed especially for web developers, designers, and content editors. This tool crawls through your web page and looks for the broken links. The green colour highlights the valid links whereas; the red colour highlights the broken links in your site.

48. BuiltWith Technology Profiler
This excellent extension lets you find out what a website is built with simply with a single click on BuiltWith icon. This tool is simply great to expand your knowledge with the technologies that you might have been unaware of.
49. Domain Availability Checker
Domain Availability Checker is a perfect tool for web designers and developers to check domain availability straight from your toolbar without losing any more time. This tool not only checks the domain availability but, it also checks the expiry date and alerts you when domains status changes.

50. Forget Me
If you want to delete everything about a website, be it cookies, history, local storage, or session storage use Forget Me. You just need to click on the icon and everything disappears. Nobody will ever know you visited that website.

51. Track Duck
If you are a web developer, UI/UX developer, or related, then this tool is a must have extension in your tool box. Track Duck is a visual feedback tool, which allows you to leave feedback with a screenshot for any website or image.

52. Chroma
If you are tired of launching Photoshop just to pick a colour to know what RGB you should use, then, Chroma might be a great help to take you out of this. With just a right click, you can copy the colour’s HEX, RGB or RGBa and save colours.

53. TypeWonder
TyperWonder just saves your time, a lot of time. With this tool, you can easily test thousands of web fonts of any websites that you are visiting through Chrome browser. You just have to enter the site URL to preview the fonts of your desired website instantly.

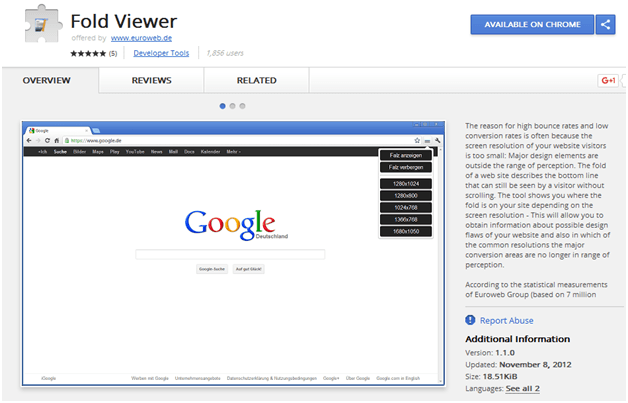
54. Fold Viewer
This is a handy tool for web designers, which helps to check the fold line of the website in the most common screen resolutions. With the help of this tool, you can easily pin out the information about the possible design flaws of your website.

55. PicMonkey
This is a best photo editor tool found online with which you can instantly edit images of your web page and even take screenshots. You can perform basic edits like crop, rotate, enhance your image with luscious effects, fonts, overlays, textures, and much more. All you need to do is click the PicMonkey icon when viewing a web page. With a single click, you can grab every image and screenshot of the entire page.

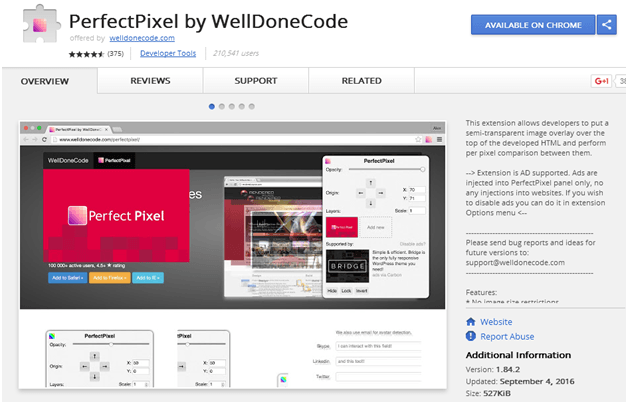
56. PerfectPixel
This easy-to-use and perfect Chrome extension help web developers and designers to develop a perfect website with per-pixel accuracy. PerfectPixel allows you to put a semi-transparent image overlay over the top of the developed HTML and perform per pixel comparison between them to get perfect accuracy. It also gives mobile and desktop layouts to designers.

57. Evernote Web Clipper
Being a designer and developer, you spend lots of time working online and during that time you tend to visit lots of websites and need to save things for future reference. And Evernote Web Clipper extension helps you to save things you see on the web into your Evernote account. This tool is a great replacement to bookmarks. Also, it has beautiful screenshot capturing option that makes it even more delicate and useful for front-end designers.

58. Fontface Ninja
Fontface Ninja is a handy Chrome extension to explore fonts within a website, try and buy them. It is really simple and quick to use. Installing and activating this tool allows you to identify the font used on any website.

59. SnappySnippet
With SnappySnippet, you can easily extract CSS and HTML from a selected element and then can send it to CodePen, jsFiddle or JS Bin with a single click. You can also find features such as HTML cleanup and CSS optimisation. It is fully configurable and possesses nice UI.

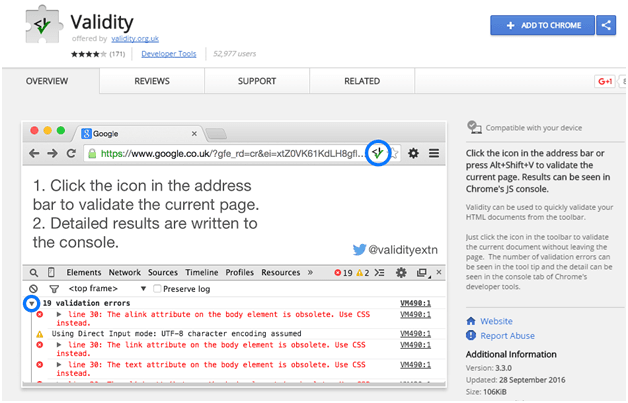
60. Validity
Validity is another HTML validator tool which quickly validates your HML documents from the toolbar. To validate the current web page, just click the icon in your address bar or press keyboard shortcut Alt+Shift+V. You can see the result in Chrome’s JS console.

61. Responsive Web Design Tester
Responsive Web Design Tester is the easiest and quick way to test whether your site is responsive or not. This test tool reflects both the size of your browser and mobile devices. It supports both the internal and external network.

Lastly,
I hope the above article helped you to find the extensions you were looking for. What extensions did you add in your list? If you have some more extensions that I missed in the article, then, feel free to add them in the comment below. 😀