Any WordPress website owner would prefer a way to trigger any action without having to write a long-winded code for it. Even for the seasoned programmers, coding can sometimes be a tricky endeavour. This is where the WordPress Shortcodes have a significant role to play.
Traditionally, the developers need to dig deep into the complex PHP, HTML or DHTML and CSS codes in order to add functionalities to specific posts or page using theme files or WordPress editor. The repetition of such codes led to increasing number of errors and complexity levels, eventually hindering the project workflow.
WordPress shortcodes have thus been the decisive answer to such issues. Using shortcodes, even a non-techie can inculcate dynamic content with the help of macros.
What are WordPress Shortcodes
WordPress shortcodes are basically short snippets of codes in a post or page, which could be replaced with some other content. In other words, it can be said that they instruct WordPress to look for the macro placed inside a square box and get it replaced with an appropriate action, produced by the PHP function. Shortcodes could be anything ranging from a simple text sentence to an output of a massive PHP function. It all depends on what you want WordPress to do.
Shortcodes provide admin or WordPress developer with an easy way to use functionality without changing much of the code in WordPress. For example, the newsletter plugin is installed and admin can generate the shortcode for capture-email-box and place it anywhere. Placement can be done on any page or posts via wp-editor or theme files, without having to worry about the code
How Do Shortcodes Look Like?
Shortcodes are basically descriptive texts enclosed within square brackets. These texts could be replaced with the desirable function that you wish to render whenever the page is being loaded on a web browser.
Now with the first shortcode, it will simply display image gallery wherein for the second shortcode, it will render gallery with ID 123 with medium image size.
How to Create Shortcodes
A shortcode API works in an extremely simple way, and with the following example, I am going to explain how you can create button shortcodes very easily to be used as many times as you want.
A) Create a callback function, which will be then called by WordPress when it finds a shortcode. This is how the function could be created.
function my_custom_shortcode($atts){
$atts = shortcode_atts(
array(
‘text’ => ‘My Custom button’,
‘color’ => ‘#ffffff’,
‘bg’ => ‘#cccccc’
), $atts, ‘my_button’);
return ‘‘;
}
Here, $atts is used as a parameter for our custom function.>
Also, inside our custom function we have used “shortcode_atts” which is the default wordpress function that is used for defining different attribute in our shortcode.
B) Now, generate the required shortcode and tie it up with a function as follows:
add_shortcode( ‘my_button’, ‘my_custom_shortcode’ );
Now, the add_shortcode function requires two parameters:
1) Name of the shortcode which in this case is ‘my_button’.
2) Name of the function, which will be called upon to execute when the shortcode will be used. Here the name of function is ‘my_custom_shortcode’
Whenever you use [my_button], WordPress will start looking for the function ‘my_custom_button’.
C) Now you need to include both the above-mentioned functions with function.php, that being said, the following chunk of code from both functions will be placed within function.php of your theme file:
function my_custom_shortcode($atts){
$atts = shortcode_atts(
array(
‘text’ => ‘My Custom button’,
‘color’ => ‘#ffffff’,
‘bg’ => ‘#cccccc’
), $atts, ‘my_button’);
return ‘‘;
}
add_shortcode( ‘my_button’, ‘my_custom_shortcode’ );
D) Now, whenever the short code will be used, it will be replaced with the output of the function that you have created in the first step. You can use these shortcodes as follows:
1) Within Theme files: When you are using the shortcodes within the theme files it should be used with PHP tags to make sure that WordPress understands why it is placed there, check below:
Without attributes:
With attributes:
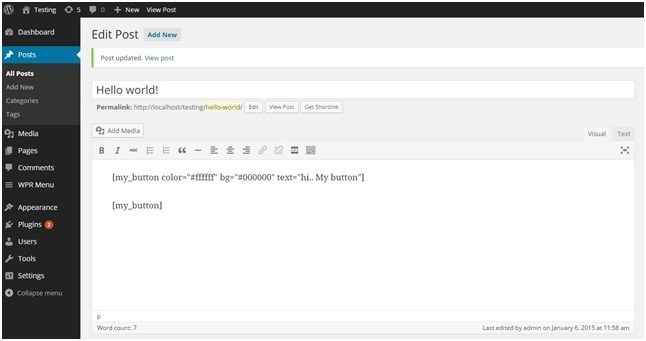
2) Within WP-Editor: It’s the simplest way of using the shortcodes in which you do not need to worry about any PHP or HTML code, only shortcode with or without attributes. Check the screenshot below:
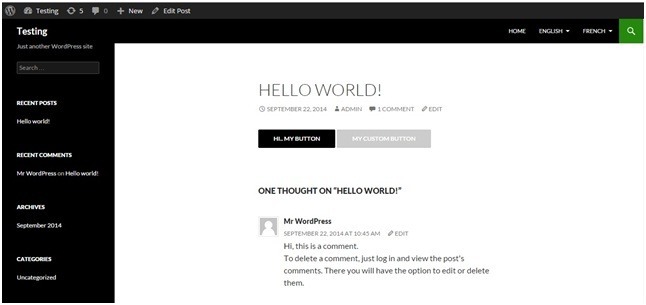
You can see two different shortcodes – first with attributes and second without attributes, and once they are saved and the said page or post is open in the browser, it will render result as shown in the following screenshot:
Wrapping Up,
Since WordPress 2.5, it has evolved manifolds and given lots of control to the developer to save their time and energy, so why not utilise it in the best possible way. As a WordPress developer, I suggest every WordPress developer review the requirements beforehand, make a list of elements that are likely to appear frequently and generate a set of shortcodes for those elements. That’s all for the day – enjoy speedy and swift development.