Today, most of the web design includes about 95% of typography. Typography is the employ of fresh and updated art and techniques that focus on the performance and skills of the designer. It is very unusual to deal with typography on the web. Every browser contains their own algorithm to provide fonts, leading to unexpected inconsistencies.
You can find various CSS attributes available to control the fonts like font kerning, font smoothing, in creating DropCaps and much more. Thus, you should be dealing with various layout problems when it appears in the font.
Now, the great news is you can find different types of resources to work on the website typography. Some of the typography tools and frameworks are described below:
TypeRendering
One of the most efficient Typography tools TypeRendering works like Modernizr. However, apart from one thing, it follows the engine of your browser in order to work on the fonts. Moreover, it also includes custom class relevant to its judgment. This can be used to concern varieties of styling rules for TypeRendering.
Typekit
Typekit refers to the subscription font service that puts up many fonts from foundry partners into a library for prompt browsing, effortless employ on the web or mobile apps with never-ending typographic stimulation. Similar to WordPress it is actively integrating its services within other platforms as well. It’s concentration to feature as well as flexibility is remarkable as you can include fonts towards your website and customise the way they are used earlier than updating the changes. Typekit has well-organized browsing interface allowing you to observe all the font styles, weight along with the various sample of all the sizes next to various coloured background.
Typecast
Typography tool Typecast is newly obtained by Monotype. It offers the platform that promptly styles type in the browsers and looks for the readability, rendering and attractiveness as you perform. You can find different types of web typeface to choose and simply develop web-based type system counting the exclusive content. It also allows styling a font and standards compliant code as generated following the scenario.
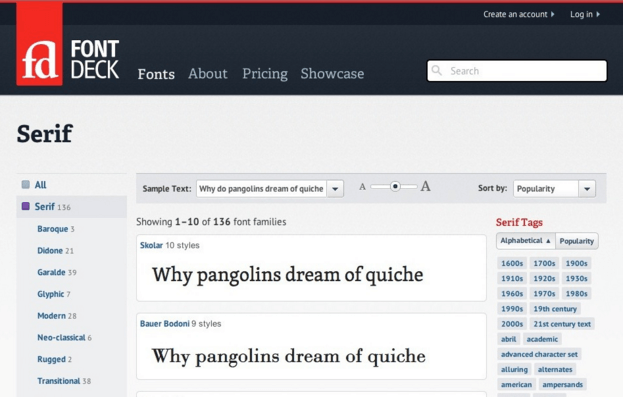
Font Deck
Font Deck includes an elegant web solution which can be used to preview fonts on your online presence by the use of genuine text. Since the hosting of the font files is done through Font Deck; audiences always get a chance to view the recent and finest version of the typefaces. The wide catalogue of professionally designed fonts that includes various foundries and type designer is remarkable. It is simple to employ and execute that requires a few lines of CSS to present text in the font. Additionally, it operates well on the entire fresh browser together with the portable devices.
FlowType
The Plugin FlowType can adjust the size of font relevant to the particular wrapper width. It assists you to utilise the perfect characters for each line on any screen. The library appears with the choice where one is able to set minimum or maximum screen with together with the font ratio and font size.
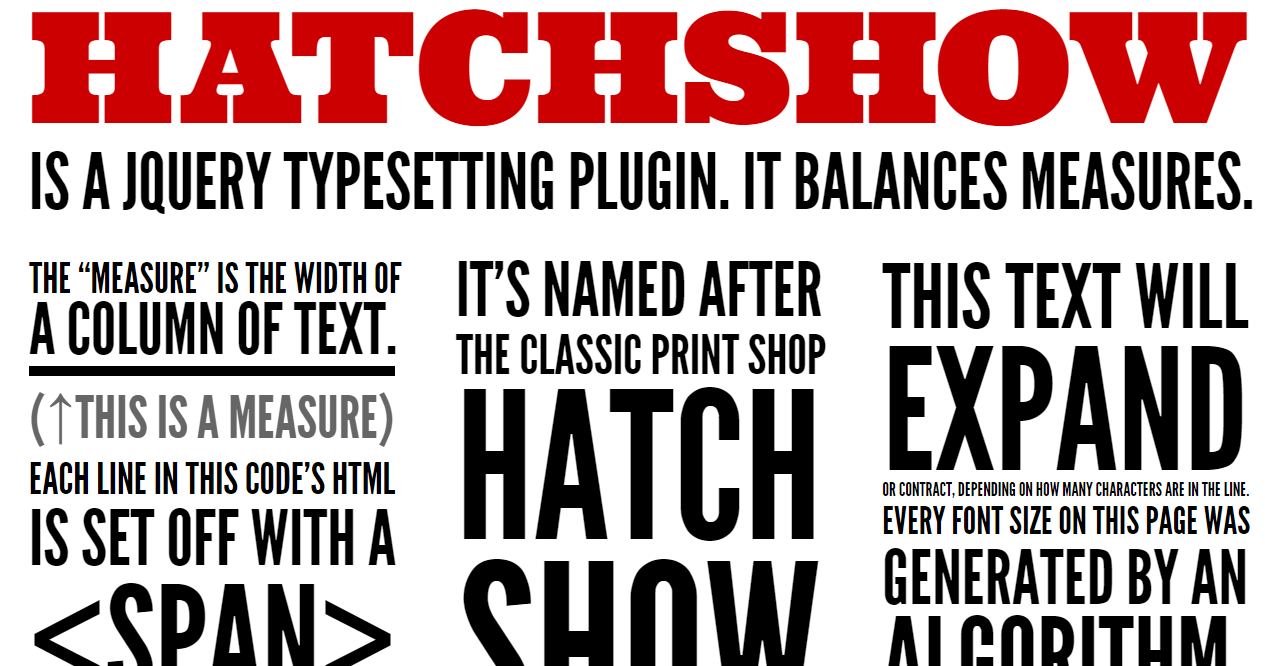
HatchShow
HatchShow enlarges the range of font to fill up the complete size within its container. The plugin operates out of the box by the algorithms and measures the size of the container within the typeface characters and adds the suitable size of the typeface.
GridLover
Typography tool GridLover is a fine tool for producing essential styles for organising a good typography like size, line, height and margin. With simple slider User Interface. It also creates the style in SCSS, Stylus and LESS which allows you to incorporate your project immediately in spite of the type of CSS preprocessor you utilise.
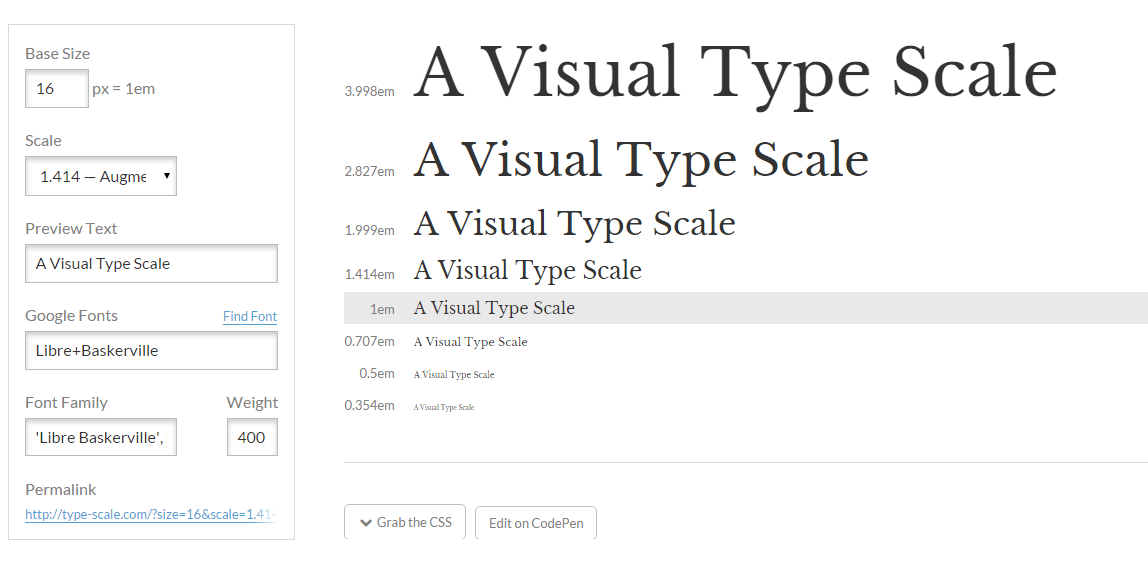
TypeScale
An online tool TypeScale helps you to simply decide and verify an appropriate font size for your online presence. This tool offers you an easy Graphical User Interface to include base font scale, size and family that you are willing to employ. The outcome is given to you to get familiar with the right font type. You only need to acquire CSS at the time you complete.
Font-To-Width
JavaScript library Font-To-Width generates font suitable to its width container. This is mainly used to find out the font scale and the word spacing needed for the font. If you are willing to create a beautiful headline, then this library can be handy to make your task easier.
Modular Scale
The modular scale is usually used to produce perfect font size for the body as well as heading text. This tool outputs Sass which can be used in combination with its Sass library and you can use JavaScript as well.
Closing Up,
I hope reading this article; you are now familiar with some typography tools and framework. Web designers who are familiar with an appropriate typography tools and framework can easily boost the visual demand of the online presence. These tools and framework will be very useful and simple for you to work on the fonts and you can get extra control on the high-class font as well.
Are you looking for a freelance web developer? If yes, get in touch