Ready to start new web design project?
Spending some hours looking for web design inspiration, you get ready to start new website design venture.
To begin the venture…Firstly, you need a website builder that develops the site in the latest version
Then, the best web design tools that simplify the course of web design enabling to develop a striking website without programming or coding knowledge. Also, there are plenty of Google Chrome Extensions that make life easier for web designers.
A good web design often caters the requirement of the customers.
But,
Your site should have clear objectives achieving all the requirements of customers in a successful manner as possible.
So,
To improve your procedure to collaborate with web design wireframe and the way you work with your client, the collection of web design tool surely points you in the proper direction.
Whether you are website proprietor looking for a better way to develop mock-up to share ideas with your web designer to develop prototypes for your clients in an effective way, web design tools make your life simple.
Before proceeding towards the web design tools, better understand the term the web design and designers. If you are confused with these terms, let me explain it to you.
If you are confused with these terms, let me explain it to you.
Understanding web design
Time is precious for everyone. Most of the users want instant information about the business.
Thus,
It is essential to make your information simple to read and understand.
Some of the efficient strategies which you can include are managing information utilising headings and subheading, bullet points rather than providing long sentences.
A good web design is determined by the colour you use, a well-planned colour goes a long way improving customer experience.
Also,
Complementary colour produces stability and harmony. Utilising contrast colour for the background and the text makes easy to understand pleasing the eye.
Research on colours properly before finalising in your site.
Navigation is also one of the essential components in web design. It helps users to visit all over the website without any trouble.
An approach for successful navigation design includes consistent page hierarchies, clickable button design. And, applying three click rules makes audiences capable of finding the details they are searching.
Updating contents randomly on your site might make your site messy and disorganised. Better go for grid based layouts to manage the contents into different sections, column and boxes which line up and balance, making the appearance of web design better and easier.
Nobody wants to visit the site that takes too much time to load.
Better improve the load time of the page by optimising the size of images, combine codes into main CSS or JavaScript file. This will decrease HTTP request and makes your site fast.
Truly, Developing a website is not much difficult if you do it properly taking help from good web designers.
While looking for a web designer you need to look for different qualities. They also have to understand the principles of efficient web designs which help your site to become handy, engaging providing a good experience to the users.
Here are some qualities of the good web designer:
Good Listener
One of the essential features of a good web designer is the capability to listen to his client and recognise your business requirements.
Web designers should be capable of understanding what you are talking about and helping you with the correct answers.
Design with SEO knowledge
SEO plays a significant role to make your site available on the top page of search engines. The load time of website has a great impact on SEO together with the way site is coded and Meta tags and descriptions are mentioned.
Thus, look for the web designers who have good SEO knowledge along with good design.
Good communication skill
A good communication skill is one of the qualities that every web designer should have.
Additionally, they should be capable of explaining all the web terminology and technology in a simple and understandable way.

Technologies changes frequently and web designers should be aware of the recent web trends and technologies.
This is an essential quality that web designers should have to accomplish web design plan with great achievements. In fact, good web designers should also make time for exploring to different technological news which helps them to understand recent web trends and technologies.
Work with both business and design goals
You can find many expert web designers who design attractive websites. However, the design which does not correspond to the business and design goals are useless.
So, find the web designer who creates beautiful website focusing on both business and design goals. Keep in mind your website is your online business and you have to make it impressive and effective.
Here are some best web design tools you might have missed:
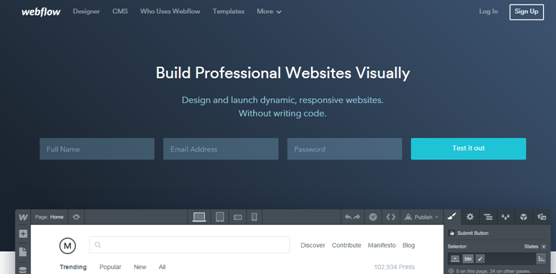
1. Webflow
Web design tool Webflow provides you with the ability to develop responsive web design visually. You just have to drag, drop and resign, the rest of the things are handled by Webflow itself.
The web design tool encloses a simple and easy platform, providing everyone with the capability to develop the best website with the array of various devices.
It is well-matched for web designers, creative professional, website proprietors. Through this web design tool, you can develop the site you desire updating it personally deprived of working on a single line of backend code.
2. Cherry Framework 4.0
One of the coolest Open sources, responsive framework Cherry is mainly designed and developed for the developers of WordPress themes.
The framework is easy to use with numerous handy choices, yet you can also disable it if you do not want. It avoids distraction during the development of the website.
Cherry framework 4.0 holds three installation steps and appears with an innovative feature for optimising your experience which contains static area builder, shortcode template editor and more.
Additionally, this framework is well-packed with plugins for various functions like website data import as well as export, generation of more than 150 shortcode variation, portfolio formation, installation of a mega menu and many others.
3. BuilderEngine
Web design tool BuilderEngine benefits users setting up and launching the website instantly. It is a web design platform which helps users to develop their desired website. You can start it with a free trial package available and work on the template themes and host. After that, pick up add-ons from their continually updated collection of application.
BuilderEngine helps you to develop both simple and complex websites devoid of coding. This web design tool goes ahead of basic text as well as images. It also facilitates you with one-to-one support if you face any trouble; use their forums plus Ticket Support System.
4. Mobilise
One of the best responsive web design tools 2016, Mobilise is an innovative website developer available with no charge for both non-profit as well as business purpose.
The web design tool is mainly planned for the users who do not have adequate tech knowledge but desires to develop websites visually and the professional coder who attempts to prompt prototyping.
It is offline Windows and Mac apps, enabling you to develop the website from simple to complex, landing page, online portfolio and preview websites for your product and service.
The tool is highly responsive and is based on mobile first framework making use of its functionalities. In additional it lets you preview the way your website appears on screens from various devices in the visual editors.
5. Wagtail
Open source, responsive CMS Wagtail offers multi-language and multi-site supports. The web design tool also allows you to host on your own machine either cloud or shared server. It allows the content structuring which appears with each and every important characteristic for complex websites.
Also,
Wagtail helps to develop and manage blocks of various content types you desire. It also contains snippets feature which facilitates in adding existing contents to additional pages. It is replicated in various formats within the different spot on your website. Form builder tool of Wagtail lets you create a form with any number of fields.
To Wrap Up,
Websites are an essential component of every business. To develop a website for your company is just a first step you need the best web design tools to simplify your work.