Due to an outrageous growth of mobile technology, making a website mobile friendly has become an utter most important thing. Nowadays, most e-commerce transactions are made via small devices.
So, if you are competing online, making your website responsive should be your primary goal especially when Google takes it as a ranking factor.
Time and again Google provides advice to web designers as well as developers to optimise their websites for the algorithms of search engine and for the use of SEO.
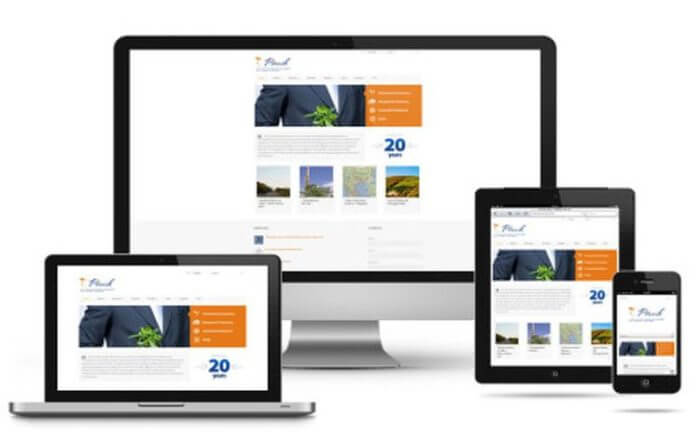
Presently, Google started giving high priority to the Responsive website. This design sends same Dynamic HTML code for each device as well as CSS then modifies the presentation of the page on the device. All the responsive website responds to various devices with different screen sizes as well as resolutions. You do not have to design separate websites for all the devices as it can work on any kind of device as well as screen size.
Why does Google recommend responsive web design?
A search engine Google suggests webmasters follow the best practice of the industry for the use of web design that assigns the same HTML in each device through media queries. The use of media queries allocates websites to adjust to any screen size.
Some reasons about why Google recommends responsive web design:
Use of Mobile or portable devices
These days the use of mobile or other portable devices has increased tremendously. The major mobile devices such as androids, Smartphone, tablets and I-phone are used by the users for exploring the world of internet which results in adding high traffic to the websites. Thus, Google suggests using responsive web design ready for mobile and portable devices.
Less loading time
Responsive web design compromises less flash animation as well as is suitable for all the browser. This allows loading the online pages easily as well as rapidly on the screen of various devices. Moreover, the online styles area unit strictly checks each and every increasing life cycle for creating an error free websites. This type of design do not require redirection for users to acquire a device-optimized view and this reduces loading time. Besides each and every time Google is working on its algorithms to provide better.
SEO-Friendly
Responsive web designs are SEO-friendly as it is suitable for all the devices from mobile to portable devices and Google ranks sites higher for mobile searches. It’s SEO friendly in another sense that being mobile friendly is one of the ranking factors of Google. So, if you can optimise your website for Google, there is a higher chance of ranking your website in SERPs. Since responsive web design allows to share and link to your content with single URL you will only have one URL to direct all of your incoming traffic. This will increase more views on your sites and increase your traffic. Hence, the responsive website helps in Search engine Optimisation by enhancing the rank of your website.
Keeps the content fresh
In responsive web design, one Googlebot use manager only requires to crawl your page at the time instead of crawling numerous time with various Googlebot user manager for recovering each version of the content. This can help Google index indirectly to keep the content of your site fresh.
Follows Google algorithms
This type of web design also follows Google algorithm correctly by allocating the indexing properties of a page instead of using signals to the related desktop or mobile pages. Google has recently launched AMP – accelerated mobile pages which tell exactly why Google wants to focus more on mobile.
At last, Responsive web designs are easy to read, navigate by simply resizing, panning and scrolling from various types of devices. Thus, it is recommended by Google. Do you want to build Responsive web design? if yes, Please Contact Us.